John Lewis
Loyalty hub
Home for the loyal customer.
Product Design

Project.
We have gathered user and data insights that support the idea that improving the overall experience for My JL members in the app and differentiating the propositions and benefits available to them will enhance customers’ understanding of our loyalty scheme and increase their perception of its value. Additionally, since the loyalty scheme’s “Always On” propositions are available to all customers at all times and do not have a dedicated home in the app, this will ensure that the app remains the “Home for the loyalty customer.”
On Google Play and App Store
Role.
As a digital product designer, my role involved creating user-centered. This included defining user flows, creating wireframes and prototypes, and designing user interfaces. I worked closely with cross-functional teams including developers, product managers, and researchers to ensure that the final product met the needs of users and the business. I also produced competitor analyses, listened to user interviews, and analyzed internal data to gather insights and identify pain points.
Recommendation.
“Jose has been the rock of my apps team at John Lewis since I joined the Partnership in September 2021. His infectious personality and his absolute UI rock star design ability will leave us with a huge hole to fill. I cannot recommend his services enough, he would be an asset to any Product Team.”
Neil Dodd Head of Omnichannel UI and Prototyping At John Lewis
– via Linkedin
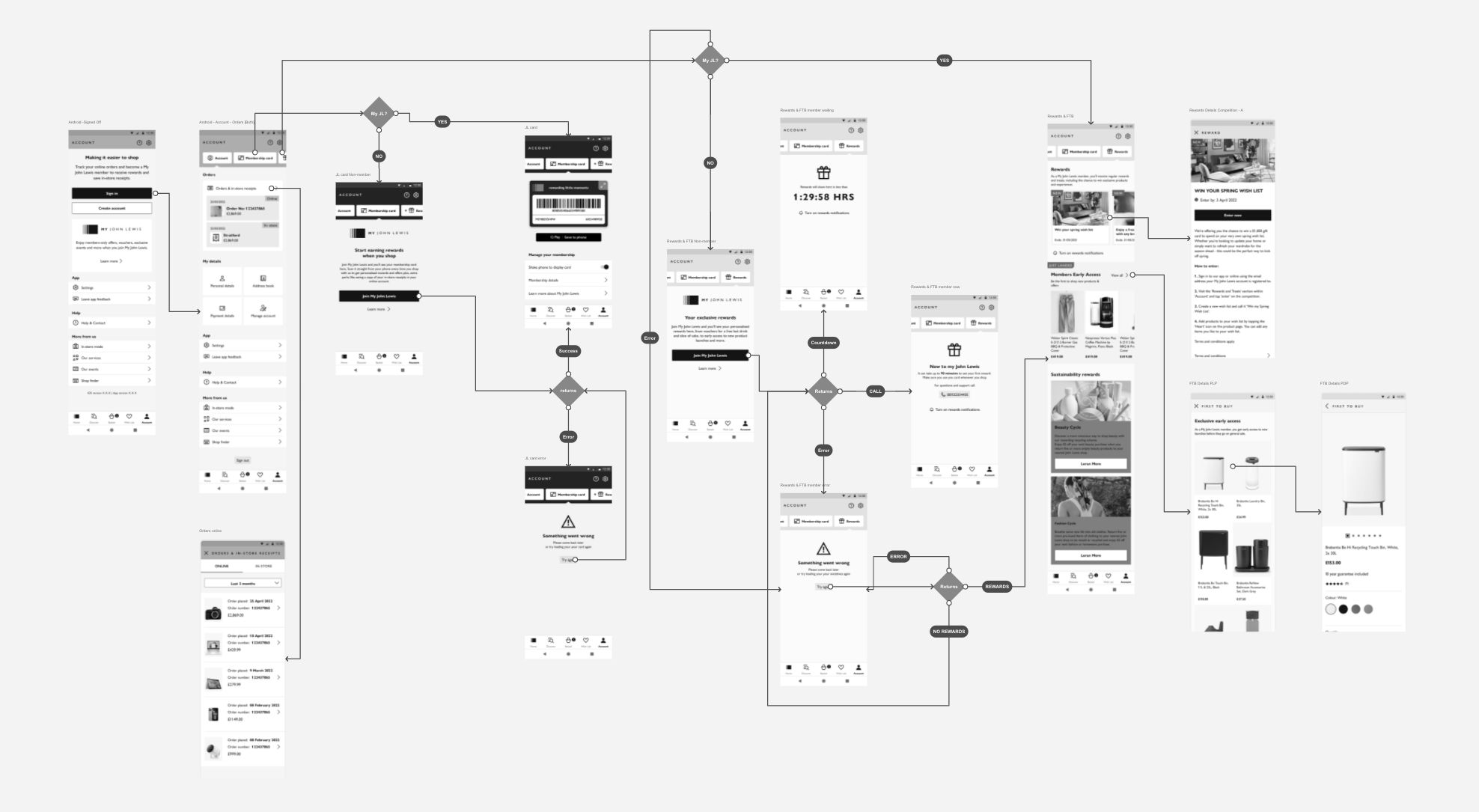
Ideation

The ideation phase was a creative and exciting time where we brainstormed and sketched to generate a diverse range of concepts.
We developed prototypes to test and gather feedback on these concepts, which helped us refine and improve our designs.
The ideation phase was a crucial step in the UX design process that allowed us to explore and arrive at the best solution.




User Journeys
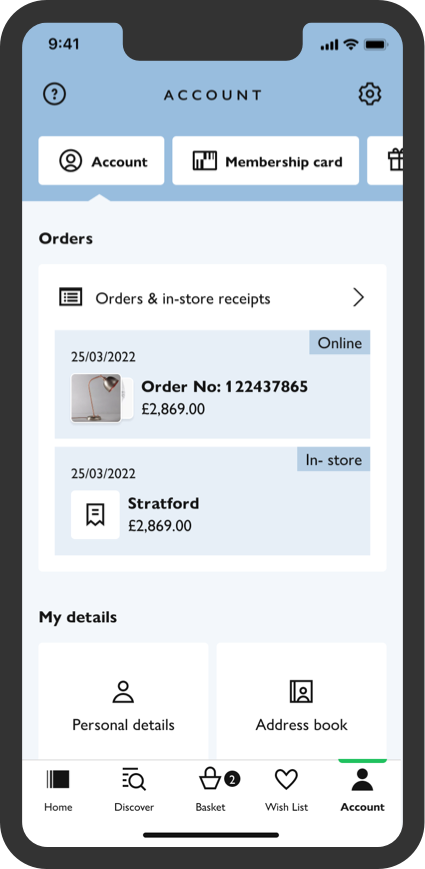
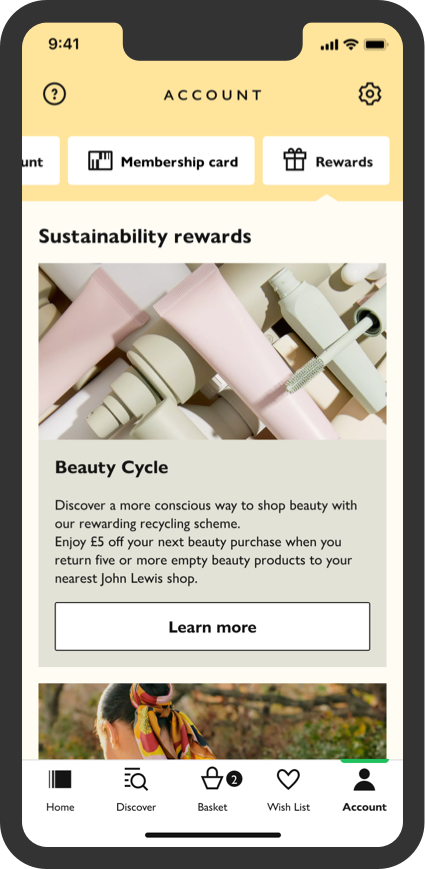
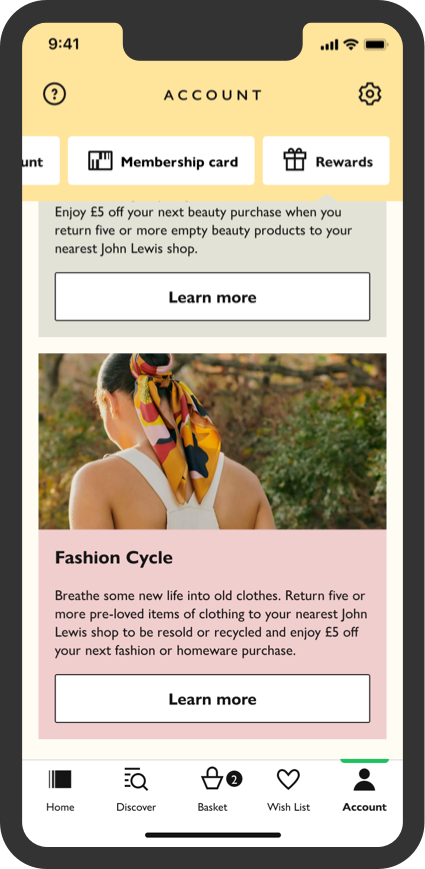
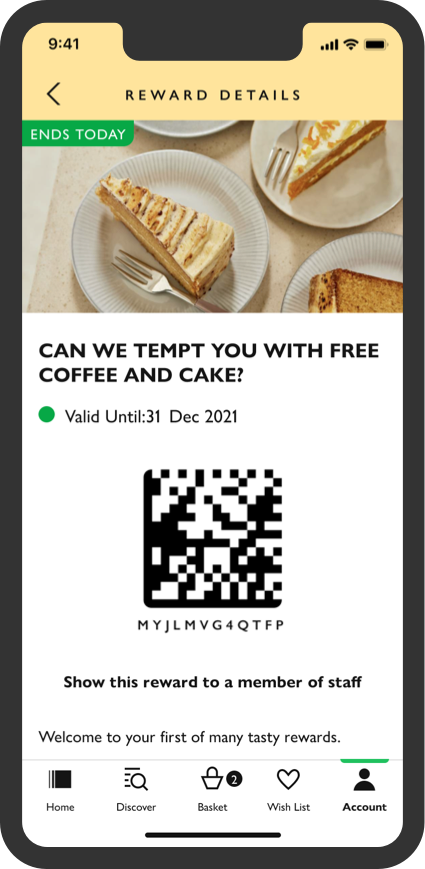
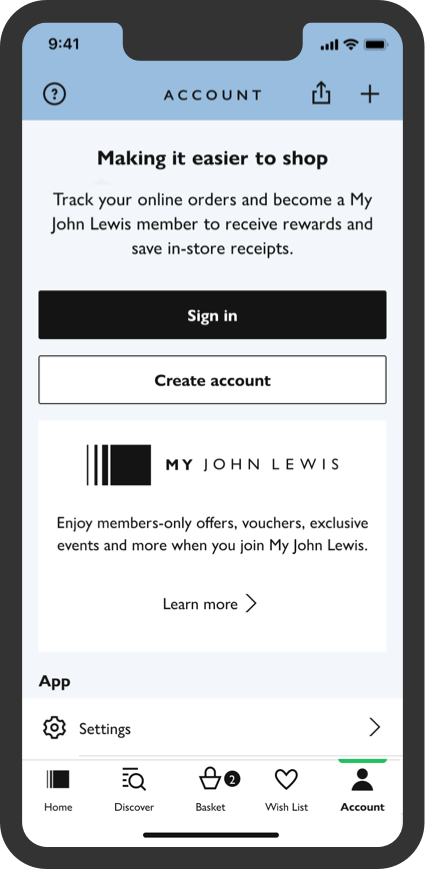
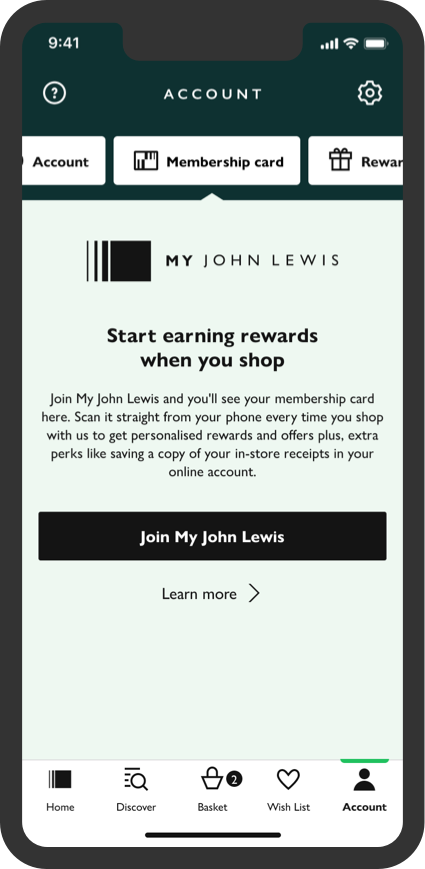
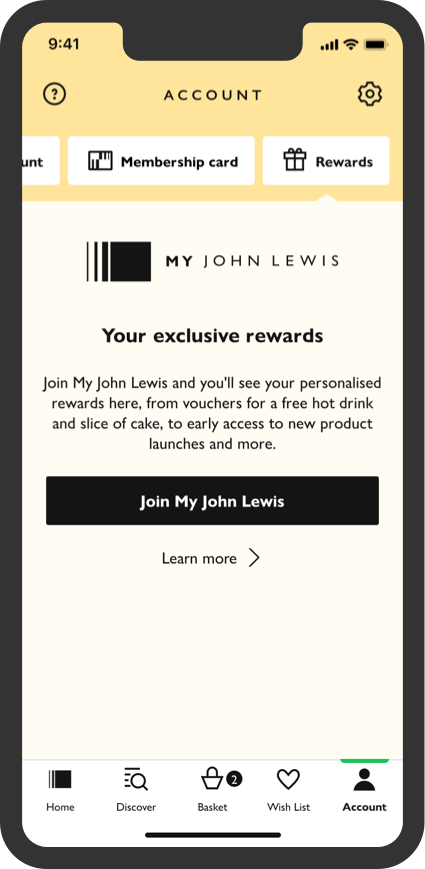
Key screens from MVP release
For this MVP, we have included the Always On and Member early access propositions on the same screen as rewards. This will help increase user awareness of these loyalty propositions as they visit the rewards section. As user awareness of these propositions grows, we plan to eventually give each proposition its own dedicated section.
The Rewards loyalty proposition offers a diverse range of rewards, each with unique interaction requirements, destinations, and states. To accommodate these varied cases, we have designed numerous templates. This is just a small sample of the templates we have created to manage the interactions and requirements of the different reward types
By allowing users to access the Membership card and rewards sections even if they are not members, we can introduce the My JL loyalty program and its benefits to the user and encourage them to join. We also utilized the sign-off page of the account to invite users to learn more about My JL and the benefits of membership. This approach helps raise awareness and interest in the loyalty program.