Farfetch iOS App
Deliver a premier shopping experience which helps our global customer shop effortlessly & discover the world’s most luxurious boutiques – whenever wherever
Product Design

Project.
This is 2016. The Farfetch MVP iOS app has been just released. And it was time to optimise and enhance the experience. Farfetch was tracking users’ interactive moves and starting to have a better understanding of the pain points the users were facing. At this stage, we had to go journey by Journey and understand what were the problems that were creating resistance, design test hypotheses, and delivery a smoother experience.
On App Store
Role.
Lead Product Designer.
Responsible for refining the current iOS experience. With the aim to enhance the user experience and increase conversion we used data, user research, and high fidelity prototypes to help us make better-informed design decisions.
Recommendation.
“I have worked with many passionate and talented designers over the years but none that combine the two more effectively than Jose. Bringing together a depth of knowledge and willingness to research, ask questions and get stuck in, Jose can break down even the most vague or complex brief and produce amazingly simple results, which in turn create great digital experiences.
Jose has been instrumental to the success of a number of high profile projects within Sky and has managed to bring our creative principles to life. Along with his technical aptitude Jose is also a well liked and extremely valued member of our team.”
Ash Clay UX Lead – via Linkedin
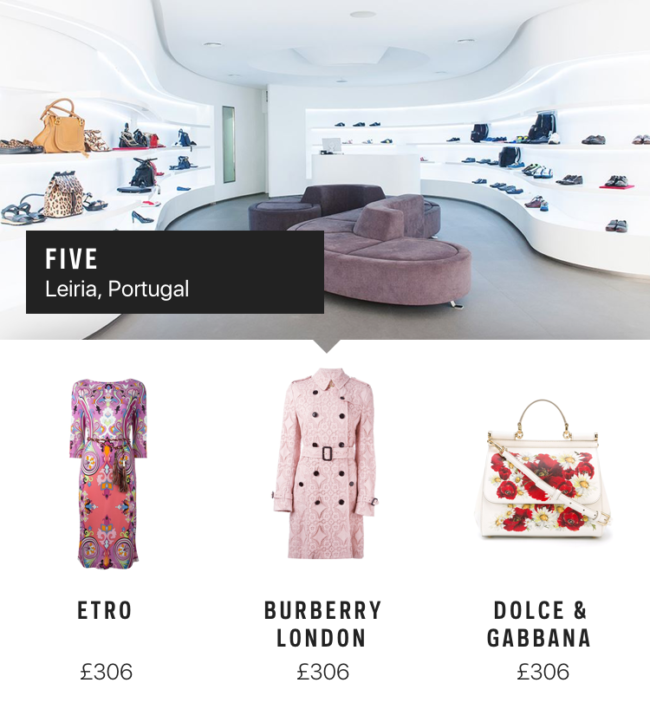
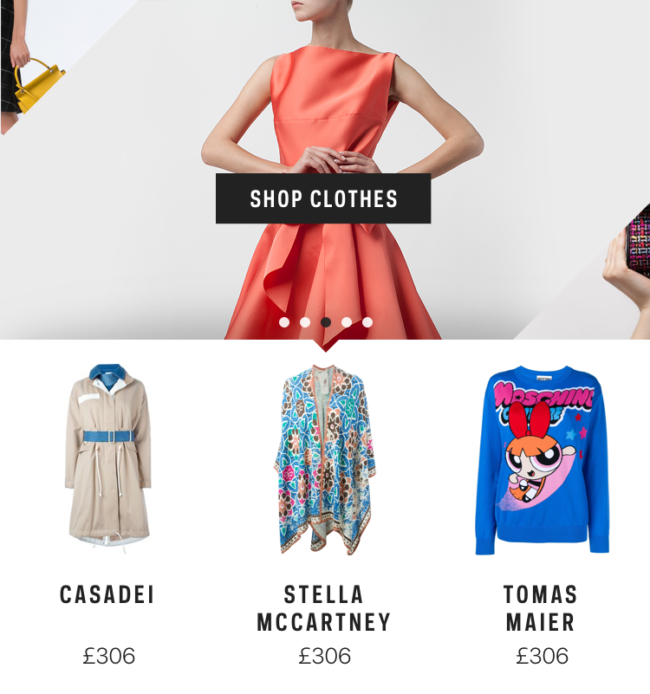
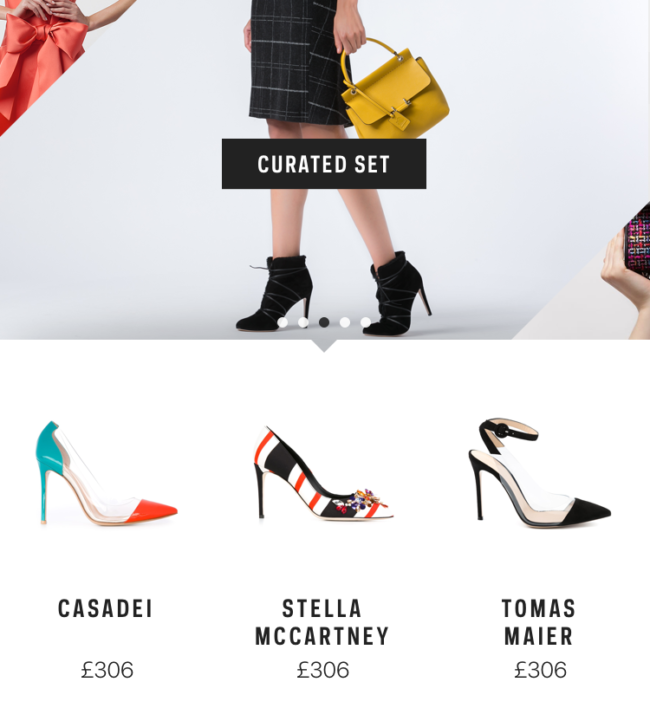
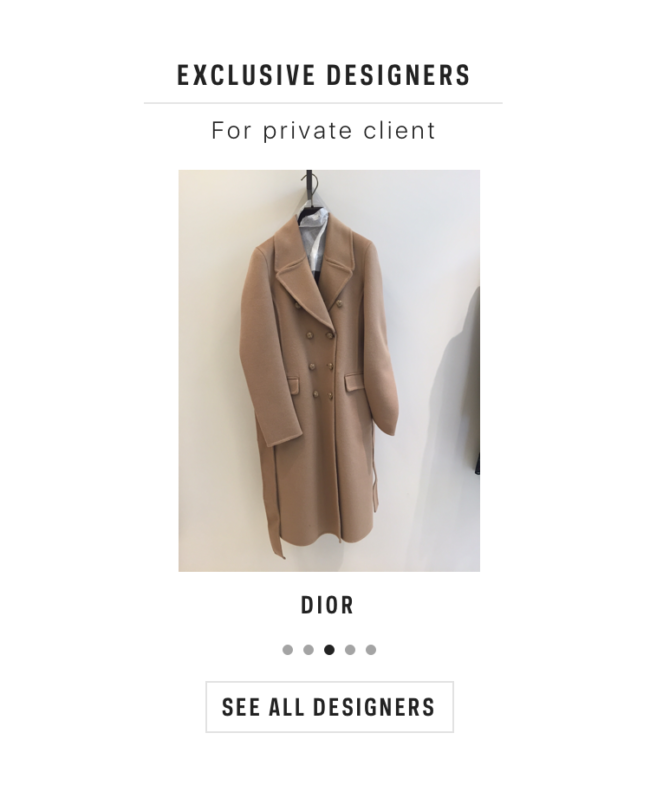
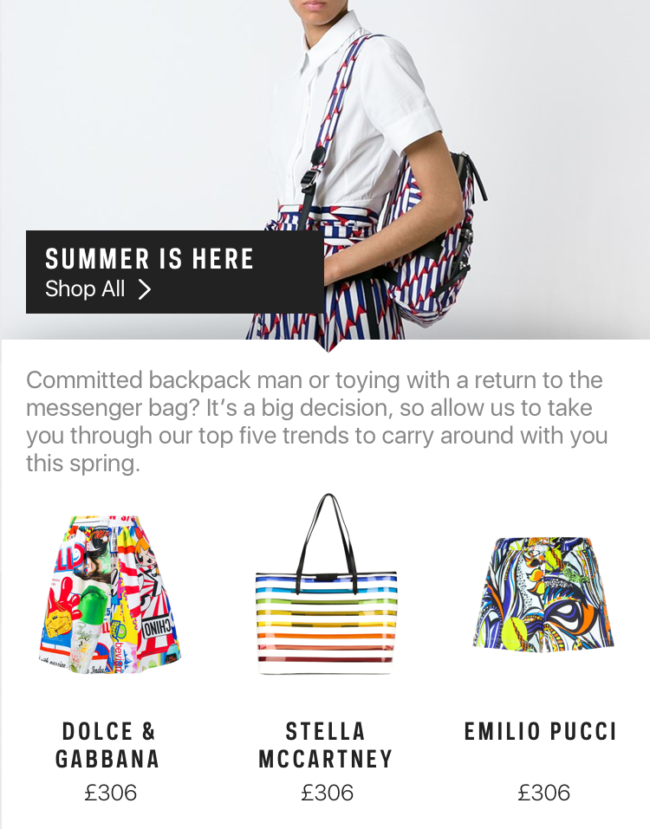
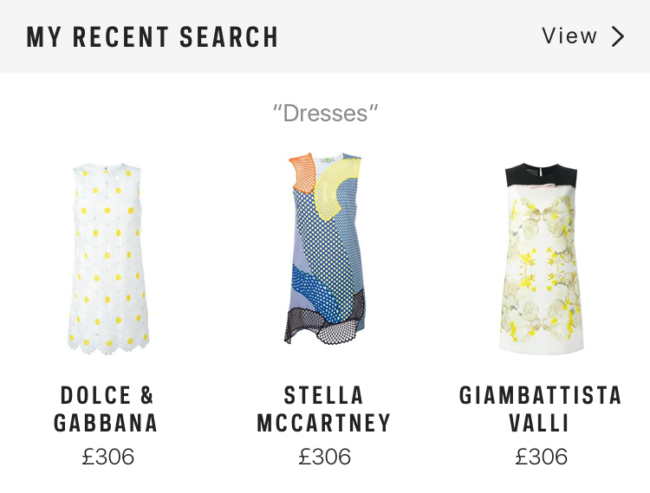
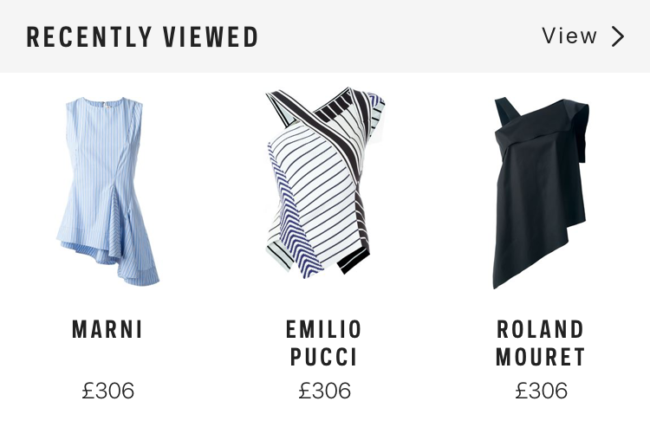
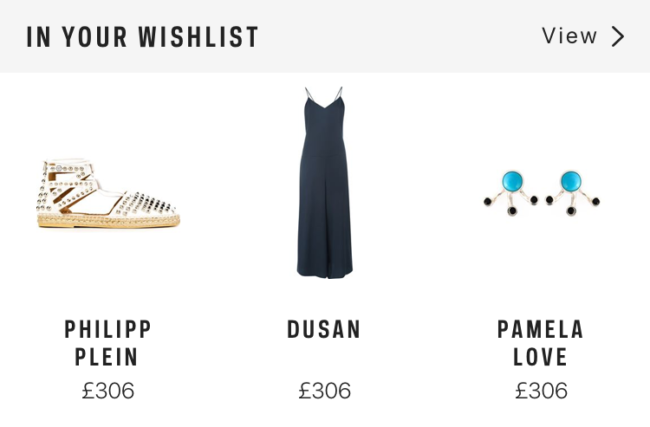
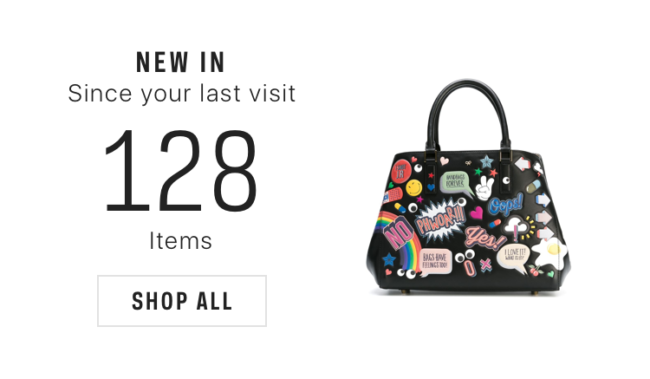
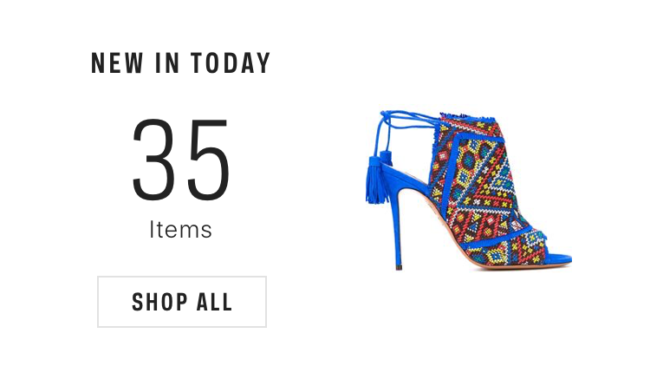
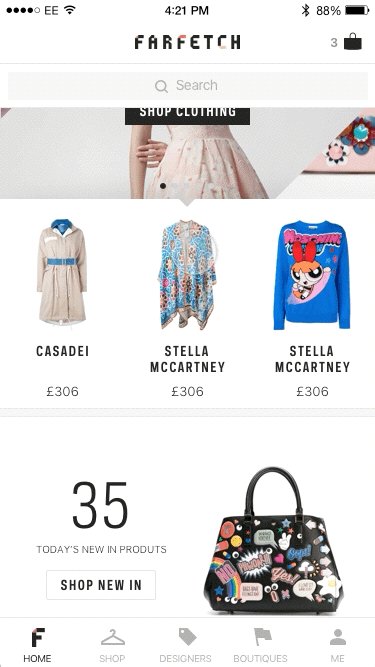
Homepage Smart Components
The Problem
The Homepage was one fits all environment. This started to show very low engagement due to the fact that it was, most of the time, relevant to the user.
The Hypothesis
Smart Components. I designed and test 1001 different components. these components were self-contained organisms that would automatically populate and update based on the user’s behavior. they could although be overridden by CMS if needed
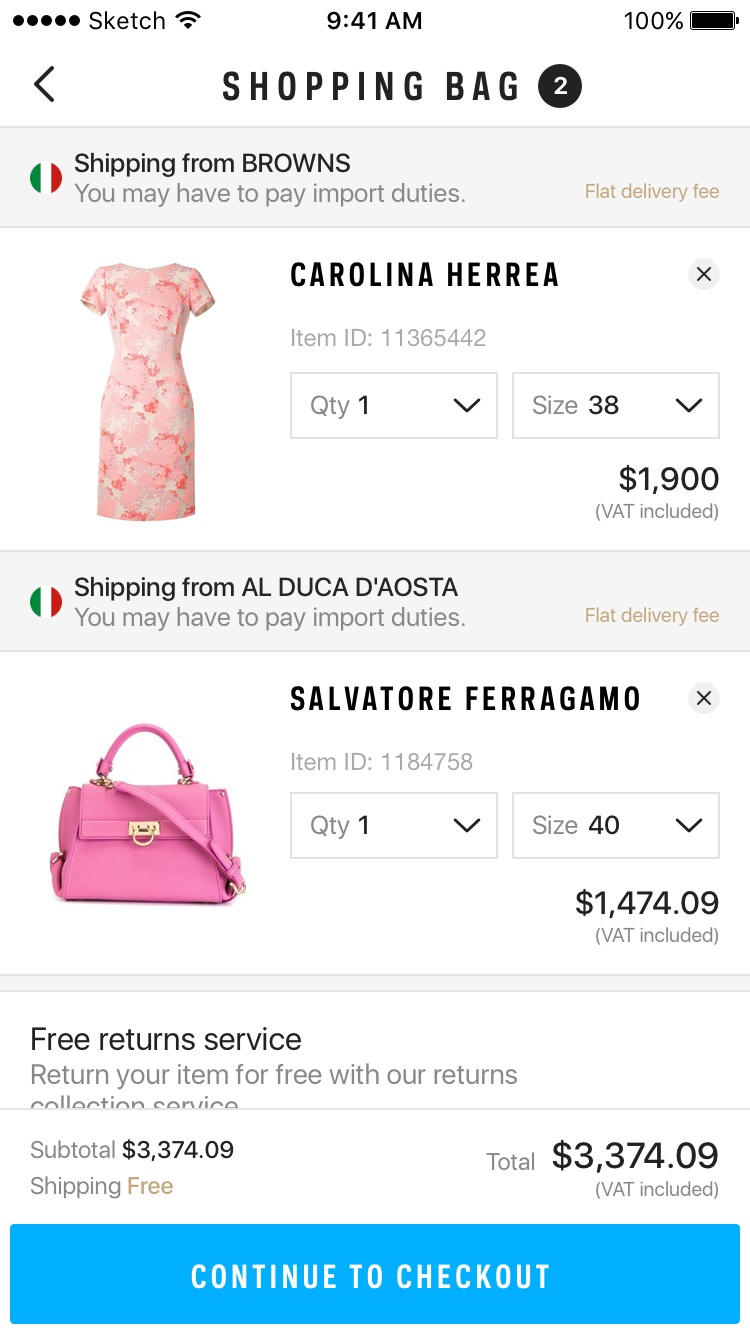
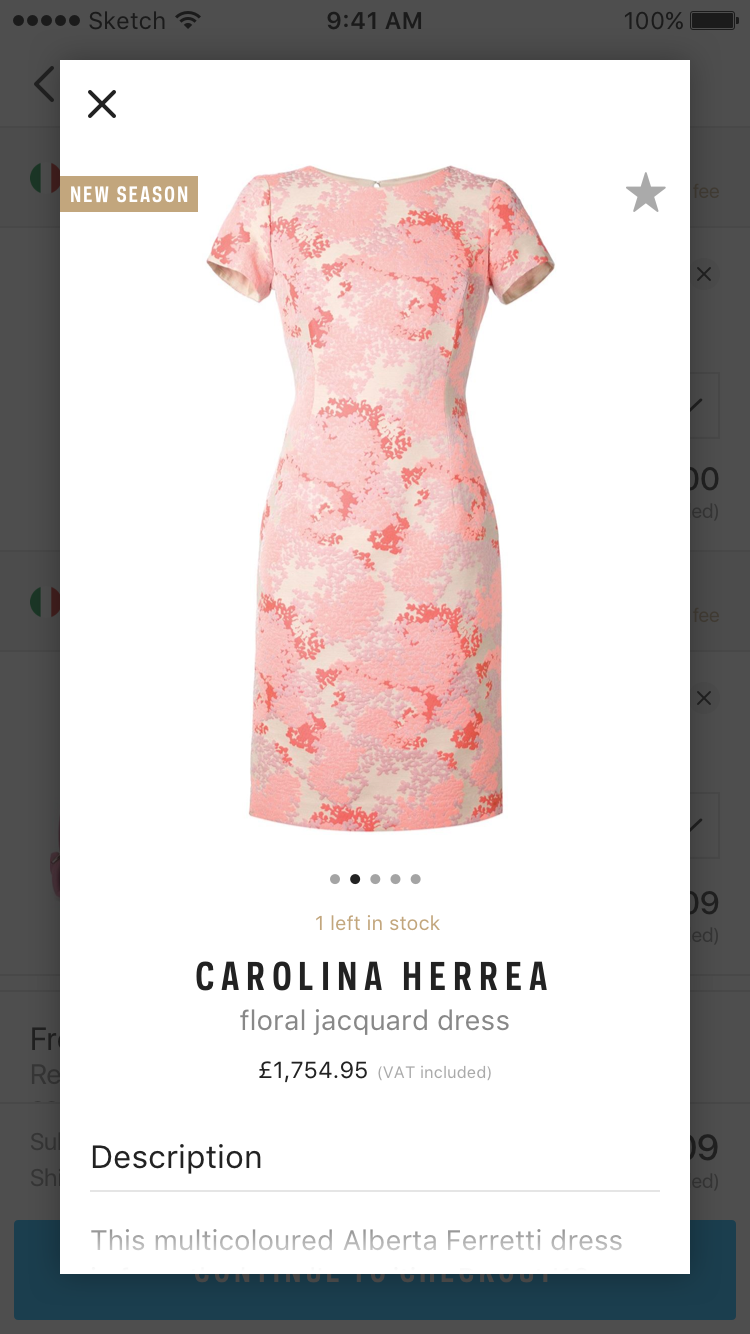
Shopping Bag Optimisation
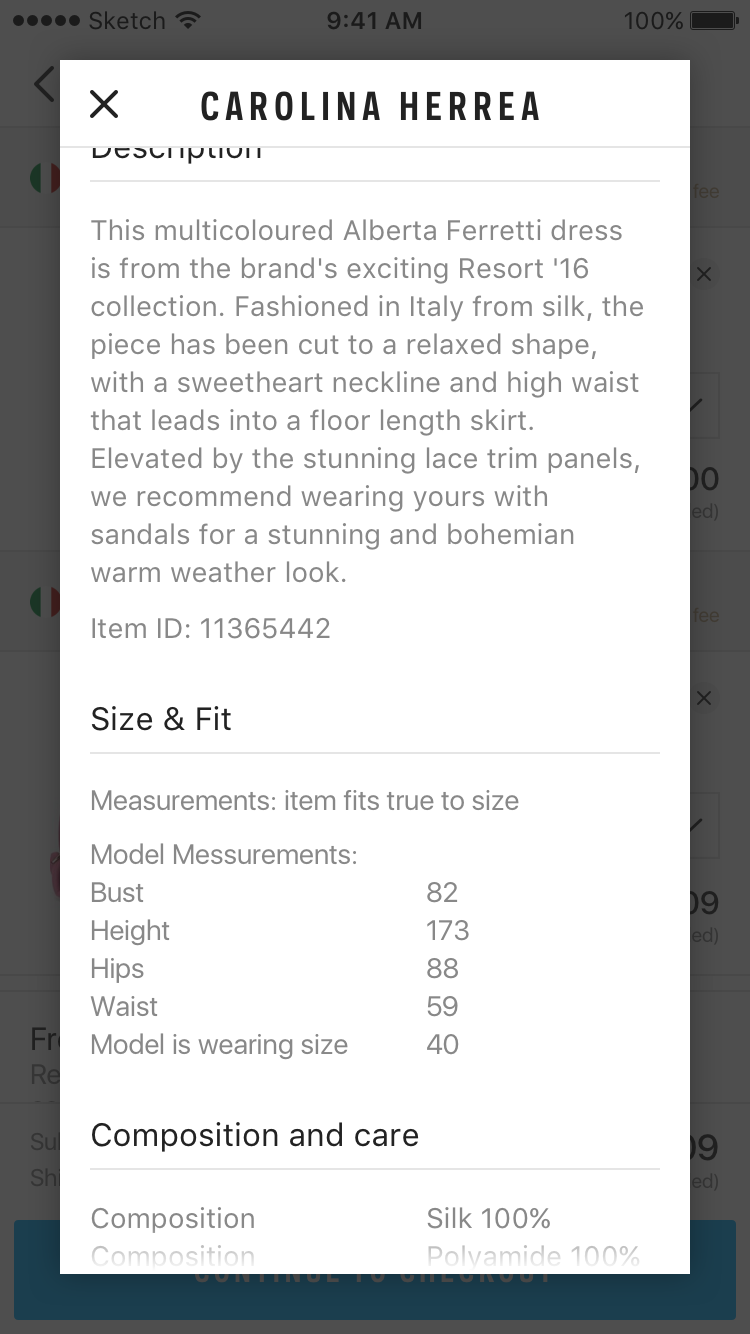
The Problem
The User Story described ho the user would like to review in more detail the products in the basket without leaving the basket and or loose orientation.
The Hypothesis
So I design an overlay pattern that allowed the user to go in and out of the product without losing the context of the basket. With the help of transition, we made the experience feel familiar and natural.




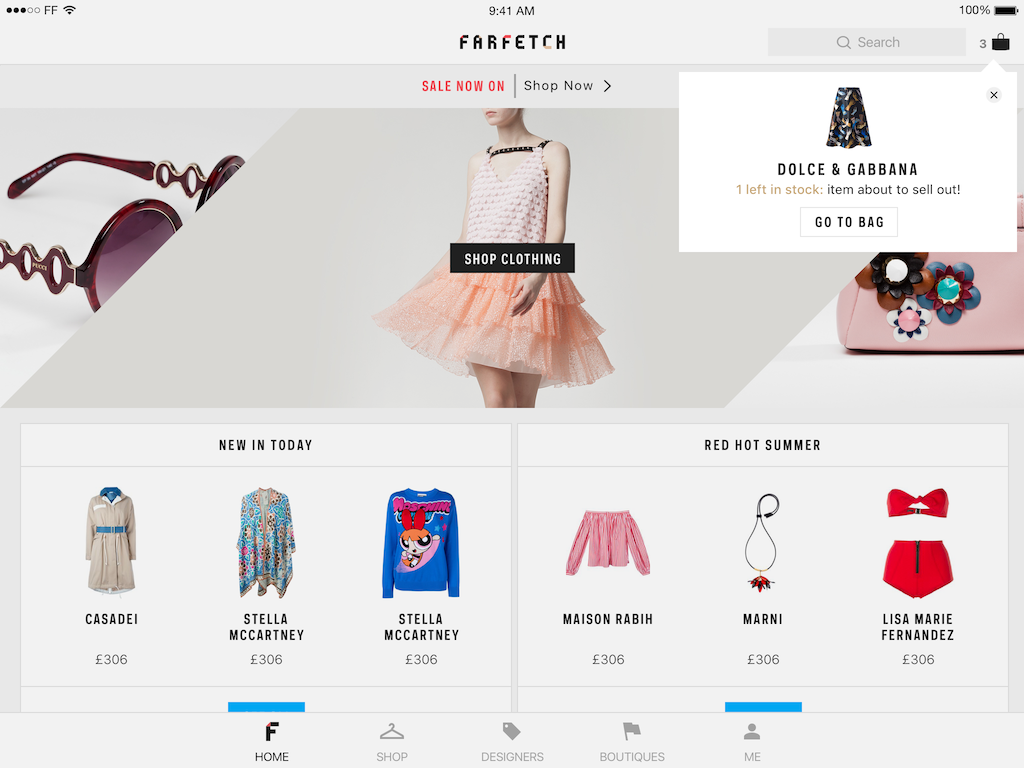
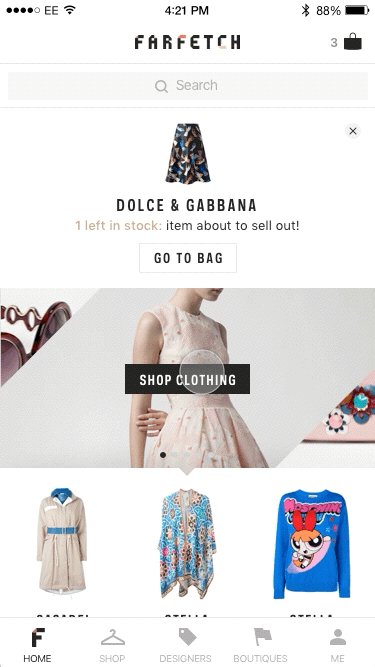
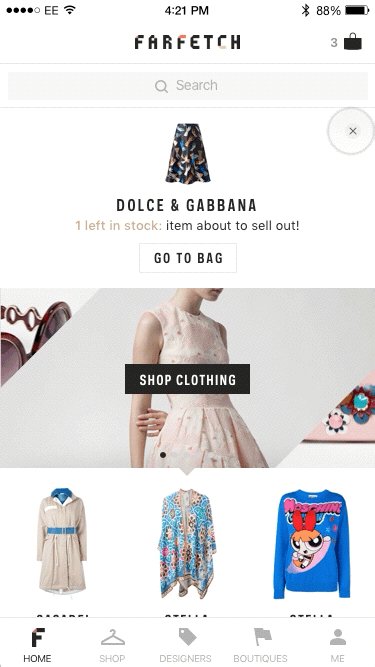
Shopping bag & wishlist alerts
The Problem
Farfetch is a Market place, and more often than not when users leave items in their Shopping bags changes to the product or stoke happen without the user being aware, resulting sometimes, in users missing on items due to the product selling out.
The Hypothesis
I design some rich dismissible alerts that would show when changes happen to items and entice the user to visit the shopping bag and complete the purchase before the items sell out.



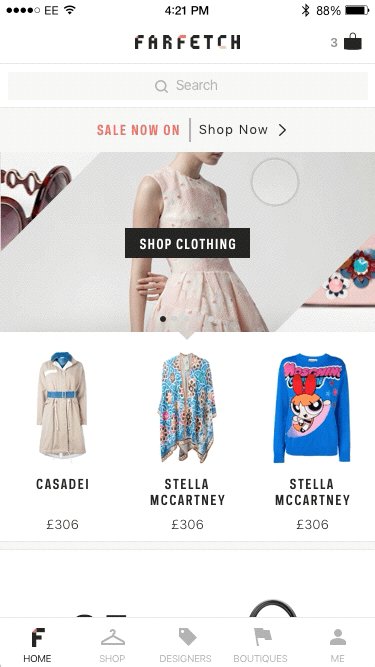
Motion
The Problem
We wanted the experience of our users to be rich, exciting, and meaningful. we wanted it to feel natural and the manipulation and interaction to feel familiar almost real. although as part of the first release the app was flat and didn’t feel native due to the lack of motion.
The Hypothesis
We took advantage of the iOS physics engine to craft meaningful motion transition that would not just be embellishing, but also functional, helping the user to navigate and recover from actions and relate to the interface. I designed multiple motion interaction as apart of multiple Journeys, here are just some.